
ブログをリスタートするにあたって、ここ10年近くほぼ放置状態だったWordPressを触り始めた。管理画面のあちこちを行きつ戻りつしているうちに「サイトヘルス」のコーナーに「永続オブジェクトキャッシュを使用してください」とか出てるのに気づいた。
調べてみて、参考にさせていただけそうな情報をいくつかリストアップ。
- 【WordPress】Xserver でプラグインなしで APCu を使う方法 | 株式会社レクタス
- 【WordPress】APCuを使えるようにする #PHP – Qiita
- WordPressでAPCuを使う – *ListFreak
- [WordPress] APCu オブジェクトキャッシュで高速化 – DigitalBoo
なんか簡単に対処できるかなと思って手を付け始めてしまったが、そんなことはなかった…。
手順としては、まず【WordPress】Xserver でプラグインなしで APCu を使う方法 | 株式会社レクタスとWordPressでAPCuを使う – *ListFreakを見つつ、GitHub – l3rady/WordPress-APC-Object-Cacheからobject-cache.phpをDL。このファイルは9年前のものなんだな…。
続いて、そのファイルの冒頭に【WordPress】Xserver でプラグインなしで APCu を使う方法 | 株式会社レクタスに書かれた変更を加える。
!defined( 'ABSPATH' ) and exit;
if (!function_exists('apcu_fetch')) {
return false;
}
$arrABS = explode('/', str_replace('\\', '/', ABSPATH));
if (is_admin() && !($_SERVER["SCRIPT_NAME"] == "/" . $arrABS[count($arrABS) - 2] . "/wp-admin/site-health.php")) {return false;}ここまでは、問題ない。
しかしその後で、考え込むことになる。【WordPress】Xserver でプラグインなしで APCu を使う方法 | 株式会社レクタスには、
ここまでだとキャッシュのクリアの方法に困る.
と書かれている。つまり、記事を編集(投稿も?)したときに更新されないということだ。対策として書かれているのはWordPressのfunctions.phpにコードを追記すること。これはちょっと嫌だなぁ。アップデートで上書きされたりしないかとか、加えた変更内容がわからなくなってサイト移転でハマったりとか、かつてそれで苦労したような記憶もあってこの方法は取りたくない。
また、よく考えれば9年も前のファイルを自分で編集してアップロードすることもアブナいと言えなくもない。もし専用のプラグインがあればそれを使えばいいんじゃないのか。
そこで改めて検索したところ、APCu Manager – WordPress プラグイン | WordPress.org 日本語を発見。これでいいんじゃないのか? と、いちおうその他の情報も見てみたらAPCu Manager 3.8.x にご用心 … 3.9.0 にもね – DigitalBooを見つけた。過去のバージョンでのエラーの話で、
初めて APCu Manager を知ってインストールしたとき、ずっこけるほどサイトが遅くなって「駄目だこりゃ」とすぐに捨てました。その後、改良されて安心して利用できるレベルに達していましたが、先日の不具合のあと、あのときと同じ症状が舞い戻ったのです。
とも書かれていた。何度か繰り返し問題を起こしているようですね。うーん…。で、この方はどうされたかというと、それが次のエントリ。
前掲のいくつかのリンクも踏まえて俯瞰的網羅的に書かれていて信頼できそうなので、踏襲させていただこうと思う。
で、上記の記事の中に以下の文章があった。コードが書かれたあとで
これを functions.php に書くなり、スニペットとして保存するなりします。
スニペット? そんな機能がWordPressにある?
調べたら【ビギナーガイド】WordPressにカスタムコード(スニペット)を追加する方法 – エスティバルというページを見つけた。そうか、そういうプラグインがあるのか…。以前はWordPressのファイルに直接追記していて加えた変更内容がわからなくなってサイト移転でハマったりして、対策として自前でプラグイン書いたりもしてたわけだけど、ちょっとしたコードを追記するためのプラグインがあるんだなー。Code Snippets – WordPress プラグインの安定バージョン公開は2012年6月。知らなかったわ。
で、スニペットプラグインはこれがベストなのか、その他にはないのかも調べたら、WPCode – ヘッダーとフッターの挿入 + カスタムコードスニペット – WordPress コードマネージャー – WordPress プラグインがあった。インストール数も多いので、こっちを使ってみる。
話は戻って、永続オブジェクトキャッシュ対策の件。
スニペットとして使用するキャッシュクリアコードは以下のもの。
function my_save_post($post) {
if (function_exists('apcu_clear_cache')) {
apcu_clear_cache();
} else if (function_exists('apc_clear_cache')) {
apc_clear_cache();
}
}
add_action('save_post', 'my_save_post');ということで最終的な作業手順は以下の通り。
- 今まで使っていたキャッシュプラグイン「WP Super Cache」を停止(互換性がわからないので)
- WpCodeインストール
- WpCodeにキャッシュクリアのためのコード(上記)をペースト
- 編集済みのobject-cache.phpをWordPress内に配置
- 挙動確認
- サイトヘルスステータスも問題なければ今使っているキャッシュプラグインを削除
WPCodeの操作説明として、一応参考情報:
ここまでできたので、追加したエントリはすぐに表示されるようになっているはず(同時に他のキャッシュもクリアされる)。
あとは記事保存とは別に「全キャッシュクリア」のための方法を追加しておきたい。
[WordPress] APCu オブジェクトキャッシュで高速化 – DigitalBooや超簡単操作のAPCu キャッシュクリア【WordPress】 – DigitalBooによると、いくつか方法はある。
- プラグイン APC Clear Cacheを使用する
- apcu_clear_cache()を仕込んだphpファイルを作って、ブラウザで開く
- apcu_clear_cache()を仕込んだテンプレートファイルを固定ページに仕込み、開く
- 前項のページを呼び出すメニューをウィジェットに置く
1.は5年以上更新されてないしここでプラグインに頼るのは趣旨が違うように思うのでパス。2.もスマートさに欠けるので見送り。3.も明後日の方向を見ているようで気が進まない。この著者さんは最終的に4.に落ち着いているようだが、オレの使い方では、ウィジェットメニューにするほど通常画面からキャッシュクリアするとは思えない。
と、いうようなことで、独自の方法として「管理画面にオールキャッシュクリアするボタンを配置する」を試みたい。ただし、「オールキャッシュクリアするボタン」を押下したあとで画面遷移があるわけだからそれが上記リストの「3.」の固定ページになるのかな。
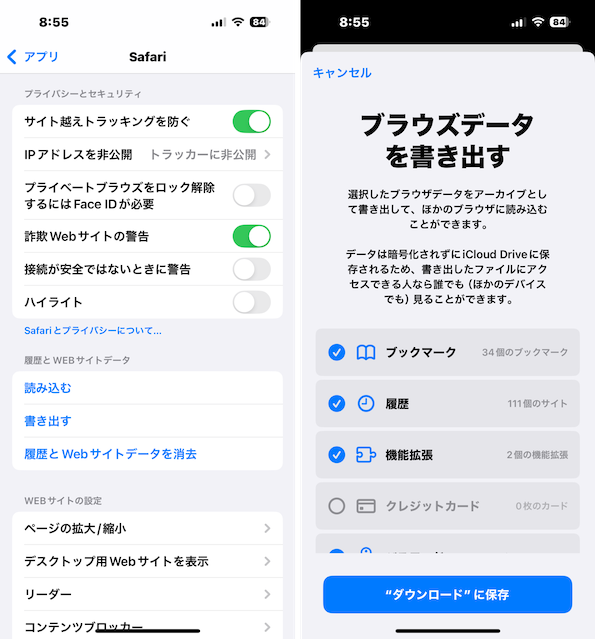
資料を探してみた。
上記を参考に、まずは管理画面で余分なウィジェットを削除、必要なウィジェットを配置、するコードをWPCodeに作成。PHPスニペットで、名前は適当に、挿入方法は「自動」、場所は「管理エリアのみ」。優先順位は「10」のままにした。
function remove_dashboard_widget() {
remove_meta_box( 'dashboard_primary', 'dashboard', 'side' ); // WordPress イベントとニュース
}
add_action( 'wp_dashboard_setup', 'remove_dashboard_widget' );
function add_dashboard_widgets() {
wp_add_dashboard_widget(
'all_cache_clear_dashboard_widget', // ウィジェットのスラッグ名
'全キャッシュクリア', // ウィジェットに表示するタイトル
'dashboard_widget_function' // 実行する関数
);
}
add_action( 'wp_dashboard_setup', 'add_dashboard_widgets' );
function dashboard_widget_function() {
?>
<ul class="quick-action">
<?php if ( current_user_can( 'administrator' ) ) : ?>
<li>
<a href="【固定ページへのリンク】">
<span class="dashicons-before dashicons-admin-customizer"></span>
APCu全キャッシュクリア
</a>
</li>
<?php endif; ?>
</ul>
<?php
}次に、固定ページに埋め込むためのショートコード。ユニバーサルスニペットで作成し、挿入方法は「ショートコード」、ショートコード属性は使用せず。
<?php apcu_clear_cache(); ?>
<p>APCu cache cleared.</p>
<p><input type="button" onclick="window.history.back();" value="もどる"></p>続いて固定ページを作成。
タイトルは何でもいいけど「APCu 全キャッシュクリア」とした。中身は先程作ったショートコードを貼り付け、リンクをわかりやすいものに変更。ステータスを「非公開」にして保存。
この固定ページへのリンクを最初のスニペットの「【固定ページへのリンク】」に保存。最後にWPCodeのコードスニペットで有効化するのを忘れずに(有効化できないときはコードの何処かが間違っている)。
管理画面のダッシュボードに「全キャッシュクリア」が追加され、リンクを辿って固定ページが表示されて、「もどる」で元のダッシュボードへ戻れることを確認。
あと、【WordPress】Xserver でプラグインなしで APCu を使う方法 | 株式会社レクタスにかかれている「エックスサーバーの高速化の設定を変更」も実施する必要がありそう。
Xアクセラレータ設定
Xアクセラレータ Ver.1
サーバーキャッシュ
ON
ブラウザキャッシュ
ON[全ての静的ファイル]
自分の設定を見てみたら
Xアクセラレータ設定=Ver.2
サーバーキャッシュ=OFF
ブラウザキャッシュ=ON[全ての静的ファイル]
となっていた。前ふたつを変更して、キャッシュ関係の一連の設定は終了(のはず)。
キャッシュの効果は体感できないとどこかで読んだ気もするが、ちょっと期待している。
ところで。
コードスニペットを書いているときにおかしなことがあって、貼り付けたコードがどうしても有効化できない。T_STRINGがどうたらとエラーが出る。理由は、空白部分に特殊文字が入っていてそれがエラーになっていた。
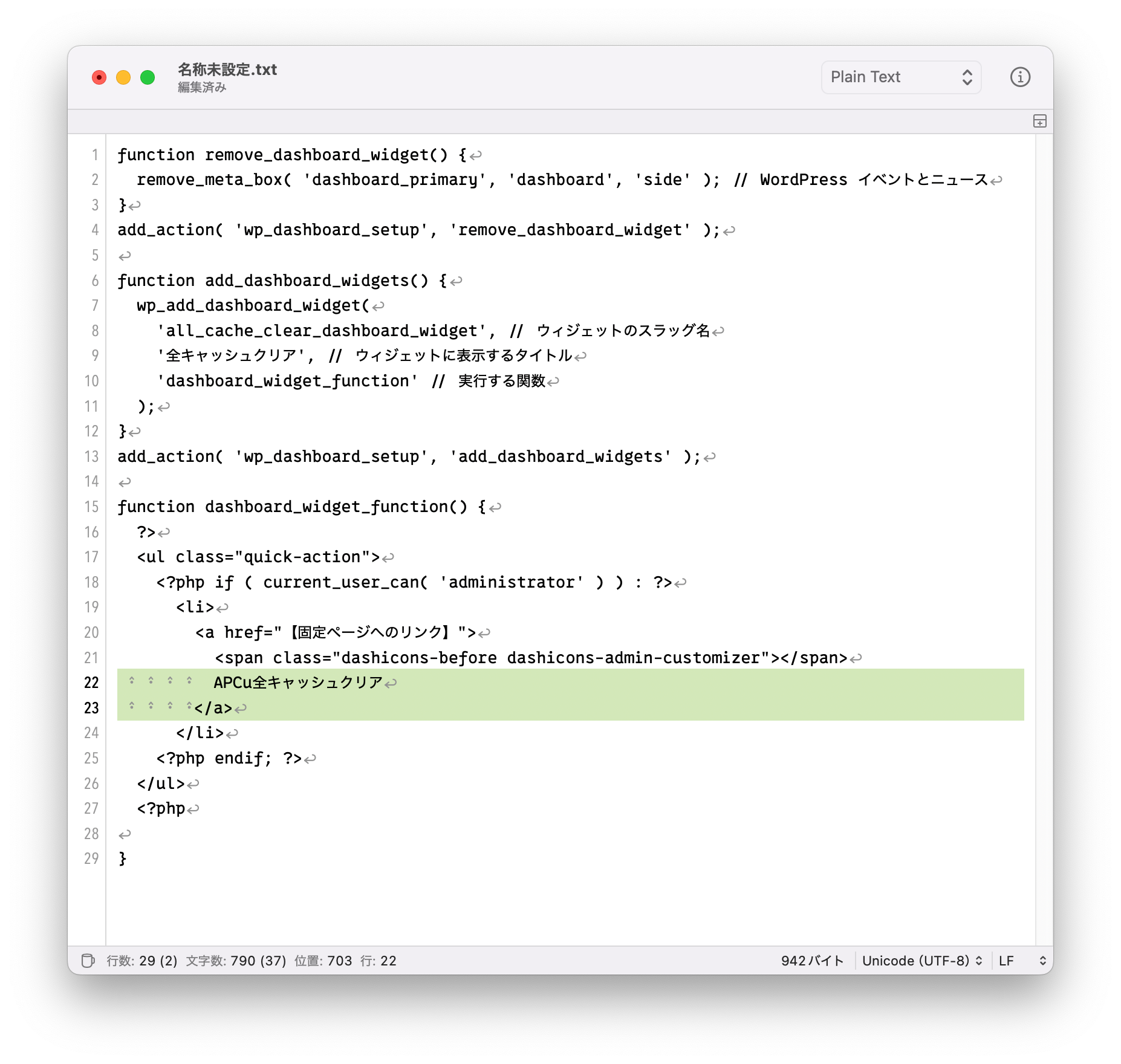
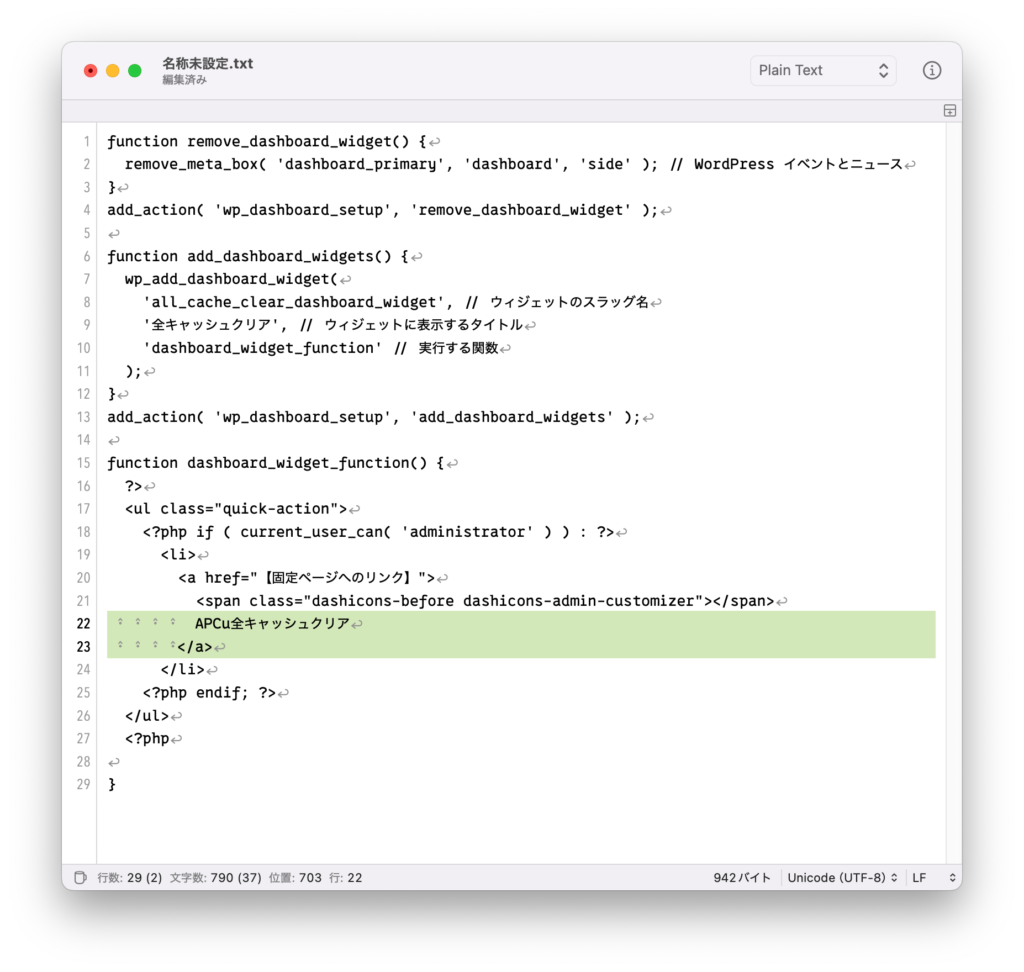
WPCodeでは外見上は全くわからないが、エラーの出るコードをCotEditorに貼り付けてみると、強調表示できる。下記のスクリーンショットでは、選択部分の中に見慣れない記号がある。

この文字を文字ビューアアプリで検索してみると名前は「NO-BREAK SPACE」、Unicode: U+00A0, UTF-8: C2 A0 となっている。
どこで混入したんだろう。
コード部分のコピー元のサイト(WordPressの管理画面を使いやすくする簡単カスタマイズ18選 | knowledge / baigie)では問題なかった。ちなみにブラウザ(Brave)上では検索しても通常のスペースと同一視されるようで検索できない。
自分で編集したところに混入しているのが気になる。編集はたぶんWPCode上で行ったと思うのだ。
長々と書いてしまった。
今度はテーマを変えてみる予定。
追記: テーマ、変えました。