 サイト運営
サイト運営 アンテナについて
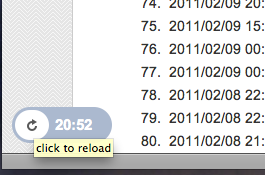
Mac系その他系アンテナに列挙してあるリンクのURL末尾には、訪問歴識別のための数字クエリ(「?01101234」など)がつけられていました。これがあまりよろしくはないと常々思ってはいたのですが、やっと、対策しました。思い返してみると開設当...
 サイト運営
サイト運営  サイト運営
サイト運営  サイト運営
サイト運営  Mac
Mac  サイト運営
サイト運営  サイト運営
サイト運営  サイト運営
サイト運営  Mac
Mac  サイト運営
サイト運営  サイト運営
サイト運営